今天来讲讲Landing Page的优化!
Landing page,用中文名来说,就是叫着陆页,在国外,Landing page起到的作用是来吸引流量用的,简单来说,就是靠Landing page来吸引用户的,可以是让用户留下邮箱,也可以是让用户购买下单的
所以Landing Page,一般也叫Money page

所以Landing page 在国外是有专门的机构来做这个事的,你有没有发现老外的网站,设计的都非常美观大气,有讲究,其实这里面都是有策略的
关注这个公众号的受众,很大一部分人可能不熟悉Landing page,但是如果你做过亚马逊,你就常常会听到一句话叫“打造Listing”
你有没有发现,这个打造Listing,其实和打造着陆页是一个意思,这个页面都是用来承载流量的,用做转化用的
我一个朋友做3Cd ,他说围绕一款Listing,他就有25个人在做专门的维护。从产品图片,文案,只要你一看,都想买
所以,这么一对比,我相信大家就理解了。
在www.amz520.com上,我们专门罗列了市面上一些比较好的着陆页制作公司,大家可以看下

因为一个号的Landing page是可以大大为你的产品提高转化率的。
但是现在想要获得消费者的信任变得越来越难。那么,什么样的landing page能带来更好的转化效果呢?
Landing page要关注目标受众,让这些受众能积极参与到你的网页活动上来,只有对他们有足够的吸引力,提升用户体验,才可以将他们转化为真正的顾客。
我知道效果很好的Landing page有高达27.4%的转化率,但是大多数人还远远达不到这个标准,大都数人的转化率基本都在2%和6%之间徘徊。
假设我们都有优质的流量来源,但仍然没有很好的转化,这会是什么原因呢?
可以从三个角度找问题:
1.你的landing page:有没有很好的设计、框架、图像或者是能吸引客户的地方。
2. 优惠:你提供的优惠是不是能引起用户的共鸣,是不是对他们有足够的诱惑?
3. 产品:你销售的产品客户愿意去买吗?
找出问题就有助于我们landing page的转化。
Landing page优化究竟要从哪些地方去优化?
landing page优化是指改进某些元素,以提高转化率的过程。
我们可以根据A/B测试搜集的数据,或者是对受众喜好的调查,局部性地调整landing page上的一些内容,而不必重新设计整个页面。
在优化landing page之前,我建议你们先找出潜在的问题是什么。
这里推荐一个工具Crazy Egg,它可以显示你的landing page的网页热图,用以查看网页的哪些位置更有热度,哪些位置没有热度。
地址:https://www.crazyegg.com/

另外,Crazy Egg还可以绘制网页的滚动地图、覆盖报告等,这些数据都有利于分析页面,了解页面哪些地方对用户更加友好。
下面介绍九种landing page优化方法
01:
站在用户的角度上思考
这是在设计landing page时我们首先要做的事情:站在用户的角度上思考问题。
landing page的目标受众是哪些人?
你要给他们传达什么样的信息?怎么传达更有效果?
产品对用户有哪些作用? 什么作用最能够吸引他们?
用户会在网站注册吗? 为什么会注册?
怎么提高转化率?
思考这些问题,有助于了解你的目标受众,知道他们的需求是什么,怎么才能更好地满足他们的需求,并实现你的目的。
02:
保持页面清晰、简洁
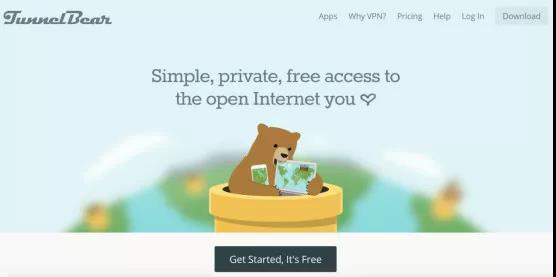
landing page要在形式上和内容上保持清晰、简洁。一个吸引人的简单设计,会比一个设计繁杂的页面,给人留下更深刻的印象。
如果这个设计能满足用户的目的,那基本上会有很高的转化率。比如说我们经常会使用的印象笔记,它的landing page就非常的简洁、高效。

除了设计外,landing page的内容也应该保持简洁。网络设计中,视觉效果可能会是抓人眼球的最重要一点,但文字内容也很重要。
一个高大上的视觉设计,还要有与之匹配的文字内容,才能共同发挥良好的效果,不能说文字竟然还有语病,或使用很复杂的术语,生僻的术语会拉开和用户的距离。

内容要明确、简洁。站在客户的角度上去思考,用最简单的方式解释你的概念。

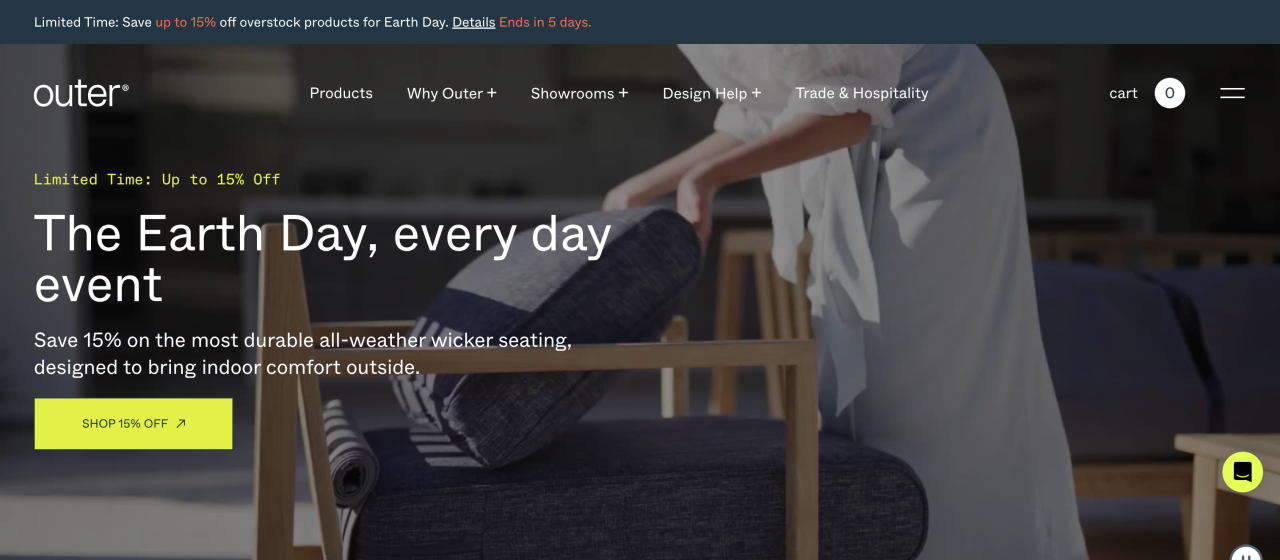
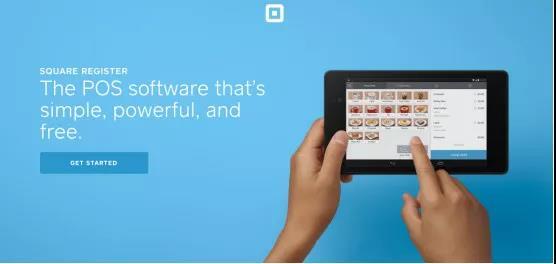
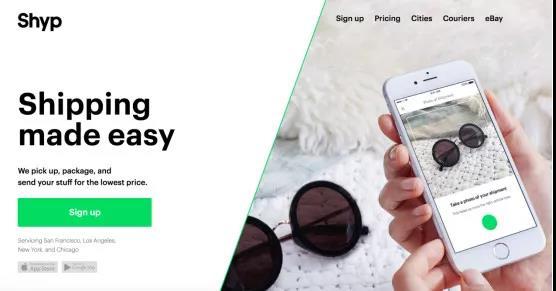
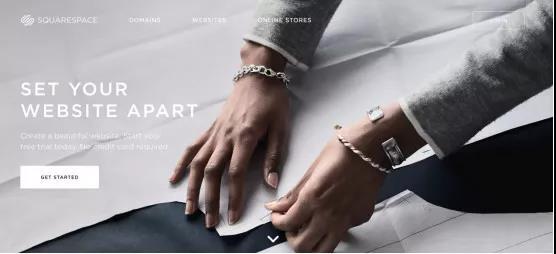
上面这个landing page很清晰简洁,上方导航栏有3个元素,右边是一个图片,有不错的视觉效果,左边就是一个简单的介绍和CTA(号召性用语),非常的简洁美观、一目了然。
03:
精简用户注册信息
大家是不是经常会有这样的情况,注册一个网站时,如果不是完全必要去注册,就会很容易离开这个页面。
如果要填写的内容很多,就会没有耐心完成注册。另外,用户也会对填写个人信息保持警惕,毕竟现在泄露私人信息的事情太多。
所以,无论landing page是要求用户注册登录还是订阅内容,注册信息保持精简很重要,对用户友好的landing page才会有更多人注册。
注册信息只要求用户填写必要的内容,越简单越好。你可以设置优惠、或者让你的landing page富有吸引力,突出用户可以信任你的理由,说服用户注册。
然后通过一个简单快速的注册流程,让客户保持信任。这一点很容易做到,但对于转化率来说很重要,所以千万不要因为这样一个小小的问题。
04:
创建强大的CTA
CTA是用来号召用户采取行动的按钮,是转化的重要步骤,所以一定要有一个很强大的号召性用语按钮,设计美观、显示的信息能够吸引用户去注册,这样的CTA是最有效果的。
一开始就创建出这样强大的CTA是有点困难的,还需要通过A/B测试,对CTA的颜色、形状、大小、字体进行试验,才会找出一个最好用的。
另外,CTA的文字要直截了当,这样才不会引起用户的混淆和犹豫。

05:
使用特别的视觉效果
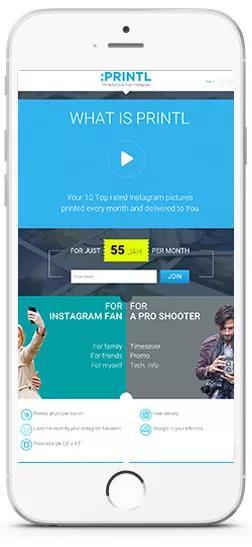
使用合适的视觉效果,对增强landing page的吸引力很有帮助。当然,也不用在landing page上面填满所有的图片,而应该在简洁的基础上,使用独特的视觉效果。

怎么使用视觉效果提高转化率呢?
可以从这几个方面去做:
视觉效果可以给用户更加清晰的感觉,作为背景展示landing page的文字信息。视频、信息图可以快速地解释产品、服务。可以通过实例展示产品和服务,很直观。提高用户的互动、参与。
06:
移动端进行优化
这个也说过很多次了,现在使用手机浏览产品和广告的人越来越多,对移动设备的浏览体验提出了更高的要求,所以landing page在移动端的优化很重要。

移动端的网页设计要注意的地方:
移动端的CTA效果如何,landing page浏览顺畅吗,移动端设计和移动设备相适应吗?
可以使用谷歌工具think with Google,测试网站在移动端的速度和客户体验友好度。
07:
解决用户的问题
用户访问landing page的目的是要了解更多有关产品和服务的信息。你要把握这个机会去说服他们。
如果landing page不能给他们提供足够多的信息,他们很快就会离开这个页面。所以你需要让用户相信你的价值,你的产品是能够解决他们的问题的。
详细介绍你的产品是怎样解决用户问题的,你可以使用项目符号、视频或是图形的简短说明。通过向用户展示你的价值,会让他们更加愿意注册。
08:
不要分散用户的注意力
信息时代,干扰我们注意力的事情越来越多,如果你设计的网页没有一个很明确的主题,设计上又有很多的跳转,会造成用户更容易分心,这样用户怎么会集中在你的产品和服务上面呢?
我们要注意landing page的横幅、弹出窗口、菜单栏和外链的设计要合理,让用户易于集中注意力,这样用户才更容易转换,减少转化的阻力。

09:
创设一个退出弹窗
如果用户想要关掉页面,可以显示一个退出弹窗。退出弹窗是最后用来转化用户的机会。
退出弹窗可以使用显眼的图片、标题和CTA,设置折扣或优惠让用户点击。
因为用户已经在Landing page上面浏览过了,了解了产品和服务的大致内容,所以这时用一个退出弹窗能提醒用户采取行动。
在用户刚开始进入Landing page时采用弹窗,会让用户觉得推销意图太强,甚至有点排斥。
当用户逛完差不多要离开的时候,出现退出弹窗,给用户提供一个惊喜,会有很好的激励效果。
以上9种优化着陆页的方法,大家可以试试去。
对了,还需要提醒一下是,在优化Landing Page的时候,注意不要优化过度,不然也会造成不真实感。
比如一直在页面的右下角,跳出有多少多少人下单,这个会让人感觉不真实。
最后如果你有做Shopify的话,分享一些插件,是我在网上看到的一些觉得有用的插件,分享给大家
多货币
https://apps.shopify.com/multi-currency
免费,可以自动判定国家显示对应币种,但是安装有时候需要手动,安装复杂程度中等。
https://apps.shopify.com/doubly-currency-converter
免费,部分功能需要付费,样式不错,体验也不错。
产品评价
https://apps.shopify.com/product-reviews
官网开发免费评论插件
https://apps.shopify.com/loox
可以上传图片的评论插件,布局是瀑布流形式的
https://apps.shopify.com/judgeme
可以上传图片布局是规整的
https://apps.shopify.com/rivyo-product-review
NEW 可采集评论,免费里面每个产品20个评论,感觉好可以
ins插件
https://apps.shopify.com/instagram-shop-by-snapppt
很强大的ins展示营销插件,可以加产品信息在上,不是在ins展示,是在你网站展示ins的图片上。
https://apps.shopify.com/covet-pics
我在用的一个ins插件,和上面一样很漂亮。
https://apps.shopify.com/instafeed
简单的ins展示插件,纯展示。
运单查询
https://apps.shopify.com/aftership
https://apps.shopify.com/trackr
批发插件
https://apps.shopify.com/discounted-pricing
买2个90%折扣,买5个80%折扣,收费,但是对于土豪的你应该无所谓。
https://apps.shopify.com/quantity-breaks
同上,收费,功能自己对比下
社交分享
https://apps.shopify.com/addthis-sharing-tool
https://apps.shopify.com/stream
https://apps.shopify.com/social-buttons
都是免费,看看喜欢哪个用哪个,现在一般模板都自带,不满意可以用他们代替,不过需要代码基础替换。
用户粘性类
https://apps.shopify.com/justuno-social-email-leads
免费,可付费,样式不错,对接的平台很多。
https://apps.shopify.com/privy
免费,使用简单,功能种类多,操作方便。感觉还可以,还带有转盘抽奖功能。
https://apps.shopify.com/mailchimp
邮件营销插件
https://apps.shopify.com/loyaltylion
NEW 积分,分享,增加用户粘性,设置配合好的话效果不错。
社交登录
https://apps.shopify.com/smart-social-login
https://apps.shopify.com/oxi-social-login
产品购买优化
https://apps.shopify.com/mps-buy-me
这个插件很不错,价格便宜,3美金,跟随添加购物车功能,悬浮购物车图标。
https://apps.shopify.com/sticky-cart-by-uplinkly
购买按钮悬浮,当原始购买按钮消失屏幕的时候这个就在设备的低端显示购买按钮,不错,重点免费。
https://apps.shopify.com/frequently-bought-together
可以根据用户的行为推荐产品一并加入购物车,可以加
https://apps.shopify.com/wishlist-wishify
愿望清单,wishlist
产品倒计时
https://apps.shopify.com/hurrify-countdown-timer
产品倒计时功能,checkout页面也有
销售弹窗
https://apps.shopify.com/sales-pop
https://apps.shopify.com/shoppop
弹出谁谁谁购买了及时通知弹窗循环播放,制造我们产品很火热的感觉。
https://apps.shopify.com/spin-a-sale
弹窗式抽奖、折扣、订阅,挺好玩,促进用户订阅。
https://apps.shopify.com/wheelio-first-interactive-exit-intent-pop-up
和上面的一样,贵一些,样式更精美一些。
https://apps.shopify.com/exit-intent-coupon-popup
免费,简洁大方,简洁的弹窗内容,感觉还可以。
问答插件
https://apps.shopify.com/simp-questions-and-answers
问答插件,可以自己写,可以用户提问。
https://apps.shopify.com/helpcenter
FAQ插件,界面很好看,使用方便
客服插件
https://apps.shopify.com/tawk-to
我一直在用,手机电脑,安卓,IOS,windoes,mac都有客户端,可以看到用户活动状态,浏览页面,国家等。
https://apps.shopify.com/easymessenger-livechat-messenger-as-a-live-chat
https://apps.shopify.com/messenger
https://apps.shopify.com/facebook-messenger-live-chat-tracking
调用Facebook Messenger有助于增加用户粘性。
产品采集、管理
https://apps.shopify.com/bulk-product-edit
产品批量修改,改各种内容,试用7天。
https://www.dianxiaomi.com/
店小秘,可对接shopify,可以采集多平台产品,可直接管理编辑产品。
https://apps.shopify.com/oberlo、
速卖通采集工具,500个免费。
优化产品推荐
https://apps.shopify.com/limespot
收费,看下app描述部分,感觉很6,很多朋友想让产品随机推荐用户,可以看看这个插件。
https://apps.shopify.com/mps-buy-me
有毒性一样的快速添加购物车功能插件,收费,但是很便宜。可以在分类页或者首页直接将产品加入购物车,可选择产品变量6的不行。
横幅通知类
https://apps.shopify.com/free-shipping-bar
免费,可付费,如果你是满多少钱包邮的话,你可以使用这个插件,用户购物车的金额他会检测到,并告诉用户,还差多少可以包邮。
https://apps.shopify.com/quick-announcement-bar-always-keep-your-customers-informed
和上面一个单位出的,广告语横幅
用户行为分析
https://apps.shopify.com/lucky-orange
收费,试用7天,功能很强大,用户登陆网站后,插件对用户的操作进行录像,可以会看用户的操作,可记录用户的行为信息数据,不错的网站优化分析插件。
其他
https://apps.shopify.com/printful
定制产品的公司,你可以上传logo,生成含有logo的产品,然后用户下单,自动订单输出给插件公司,制作发货。
https://apps.shopify.com/fontify-change-customize-font-for-your-store
这个是安装字体在你网站的插件,我们模版会带有字体,有些公司会有自己的字体,还有就是小语种的字体,这个性价比很高,5美金,一次性收费!
https://apps.shopify.com/year-make-model-advance-search
做汽车配件类型的朋友可以用,根据产品生产日期,产品品牌,产品型号,搜索产品的功能,安装需要代码基础。
以上!