Shopify速度如何优化
经常有客户说他的shopify店铺加载速度很慢,首页完全加载需要 5~6 秒or更高,问ytkah有没办法帮忙优化一下。shopify网站速度优化要看具体用了什么模板,有什么功能,哪些可以改哪些不能改,这些需要提前先跟客户沟通好,有些功能想要留着但又影响性能,这时就要权衡了。

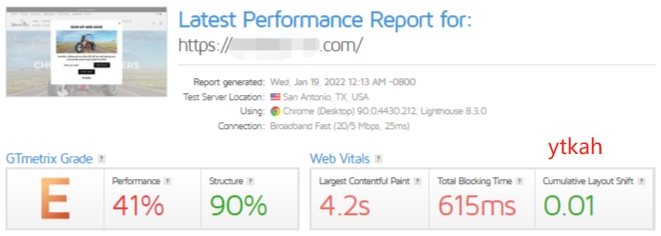
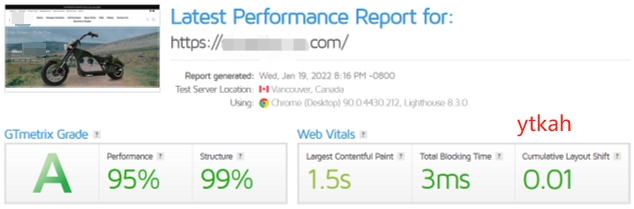
图片来源:GTmetrix测速截图
那么,shopify速度评分怎么提升呢?从app、theme code、image、video等几点优化
1、apps
很多卖家运营shopify独立站时,可能觉得网站里安装越多的插件,功能越全面,转化率就越高。安装的数量越多shopify速度越慢,所以只保留需要的。有时需要权衡,有些app对提升转化有用,但又影响到shopify网站加载速度了,这时可以考虑有没有其他app可替代。
所以我们可以将不必要的插件卸载掉,另外将常用的插件进行相关设置。
建议:
A、保留必须的app,如Product Reviews等,择优保留,其他尽量少用
B、尽量使用shopify官方制作的app,少用第三方app,第三方app加载的文件一般在第三方,调用需要时间多少会影响加载速度。
2、主题代码
有些shopify主题做的功能很多,当然js、css文件调用也就很多了,页面引入的js,css越多的话,就增加了http请求数,则会影响网站访问速度
建议:
选用online store 2.0(OS 2.0)主题OS 2.0具有很高的灵活性和对速度的关注。它是用HTML和CSS的语义标记构建的,而不是依靠polyfills和外部库,以在所有的浏览器上创造良好的体验。在shopify themes store中选2.0
3、图片大小
很多shopify店主做独立站经常会忽略了图片优化。其实图片对网站的影响非常大,因为一个网站里,图片占据了页面的95%,如果图片得不到良好的优化,那么其他方面的优化做的再好,都会被一张大图覆盖掉网站的加载速度,因此我们需要做好图片优化。
建议:
图片上传之前先处理好图片(尺寸,命名,大小),尤其是产品图,图片尺寸需要一样,图片名字不要带中文,上传之前先更改好命名,图片alt填写一下,对seo有帮助,原图太大的话要压缩后再上传,尤其是有的1M的多的图片,一定要先压缩再上传(产品图尽量控制在100kb以下),可以用 tinypng 批量压缩(方便,对分辨率影响不大)
4、视频大小
视频跟图片类似,视频越大加载越慢。
建议:
压缩视频大小,控制视频时长传到youtube上再嵌入到shopify网站中,youtube是全球很大的视频平台,提升加载速度,同时又增加了一个宣传渠道
点击播放按钮才弹窗调用视频播放

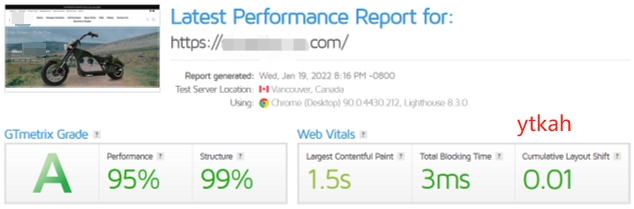
图片来源:GTmetrix测速截图
这是优化后的截图,明显提升了很多,感兴趣的朋友可以试试
(来源:ytkah)
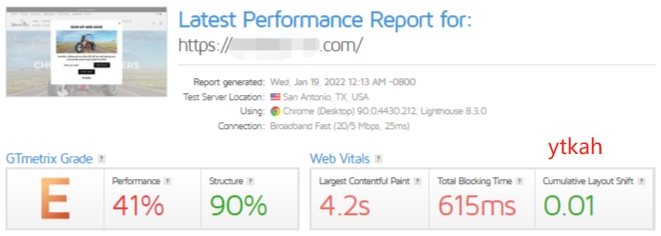
 图片来源:GTmetrix测速截图
那么,shopify速度评分怎么提升呢?从app、theme code、image、video等几点优化
1、apps
很多卖家运营shopify独立站时,可能觉得网站里安装越多的插件,功能越全面,转化率就越高。安装的数量越多shopify速度越慢,所以只保留需要的。有时需要权衡,有些app对提升转化有用,但又影响到shopify网站加载速度了,这时可以考虑有没有其他app可替代。
所以我们可以将不必要的插件卸载掉,另外将常用的插件进行相关设置。
建议:
A、保留必须的app,如Product Reviews等,择优保留,其他尽量少用
B、尽量使用shopify官方制作的app,少用第三方app,第三方app加载的文件一般在第三方,调用需要时间多少会影响加载速度。
2、主题代码
有些shopify主题做的功能很多,当然js、css文件调用也就很多了,页面引入的js,css越多的话,就增加了http请求数,则会影响网站访问速度
建议:
选用online store 2.0(OS 2.0)主题OS 2.0具有很高的灵活性和对速度的关注。它是用HTML和CSS的语义标记构建的,而不是依靠polyfills和外部库,以在所有的浏览器上创造良好的体验。在shopify themes store中选2.0
3、图片大小
很多shopify店主做独立站经常会忽略了图片优化。其实图片对网站的影响非常大,因为一个网站里,图片占据了页面的95%,如果图片得不到良好的优化,那么其他方面的优化做的再好,都会被一张大图覆盖掉网站的加载速度,因此我们需要做好图片优化。
建议:
图片上传之前先处理好图片(尺寸,命名,大小),尤其是产品图,图片尺寸需要一样,图片名字不要带中文,上传之前先更改好命名,图片alt填写一下,对seo有帮助,原图太大的话要压缩后再上传,尤其是有的1M的多的图片,一定要先压缩再上传(产品图尽量控制在100kb以下),可以用 tinypng 批量压缩(方便,对分辨率影响不大)
4、视频大小
视频跟图片类似,视频越大加载越慢。
建议:
压缩视频大小,控制视频时长传到youtube上再嵌入到shopify网站中,youtube是全球很大的视频平台,提升加载速度,同时又增加了一个宣传渠道
点击播放按钮才弹窗调用视频播放
图片来源:GTmetrix测速截图
那么,shopify速度评分怎么提升呢?从app、theme code、image、video等几点优化
1、apps
很多卖家运营shopify独立站时,可能觉得网站里安装越多的插件,功能越全面,转化率就越高。安装的数量越多shopify速度越慢,所以只保留需要的。有时需要权衡,有些app对提升转化有用,但又影响到shopify网站加载速度了,这时可以考虑有没有其他app可替代。
所以我们可以将不必要的插件卸载掉,另外将常用的插件进行相关设置。
建议:
A、保留必须的app,如Product Reviews等,择优保留,其他尽量少用
B、尽量使用shopify官方制作的app,少用第三方app,第三方app加载的文件一般在第三方,调用需要时间多少会影响加载速度。
2、主题代码
有些shopify主题做的功能很多,当然js、css文件调用也就很多了,页面引入的js,css越多的话,就增加了http请求数,则会影响网站访问速度
建议:
选用online store 2.0(OS 2.0)主题OS 2.0具有很高的灵活性和对速度的关注。它是用HTML和CSS的语义标记构建的,而不是依靠polyfills和外部库,以在所有的浏览器上创造良好的体验。在shopify themes store中选2.0
3、图片大小
很多shopify店主做独立站经常会忽略了图片优化。其实图片对网站的影响非常大,因为一个网站里,图片占据了页面的95%,如果图片得不到良好的优化,那么其他方面的优化做的再好,都会被一张大图覆盖掉网站的加载速度,因此我们需要做好图片优化。
建议:
图片上传之前先处理好图片(尺寸,命名,大小),尤其是产品图,图片尺寸需要一样,图片名字不要带中文,上传之前先更改好命名,图片alt填写一下,对seo有帮助,原图太大的话要压缩后再上传,尤其是有的1M的多的图片,一定要先压缩再上传(产品图尽量控制在100kb以下),可以用 tinypng 批量压缩(方便,对分辨率影响不大)
4、视频大小
视频跟图片类似,视频越大加载越慢。
建议:
压缩视频大小,控制视频时长传到youtube上再嵌入到shopify网站中,youtube是全球很大的视频平台,提升加载速度,同时又增加了一个宣传渠道
点击播放按钮才弹窗调用视频播放
 图片来源:GTmetrix测速截图
这是优化后的截图,明显提升了很多,感兴趣的朋友可以试试
图片来源:GTmetrix测速截图
这是优化后的截图,明显提升了很多,感兴趣的朋友可以试试






![[从0到1]提升网站SEO表现!最全谷歌SEO网站工具合集](https://www.ourtrade.net/zb_users/cache/thumbs/53fffe59f9d26cffb749dbd64d3d14fa-210-147-1.png)