跨境自建站卖家必看! 2017年10大网页设计趋势和预测
图片来源/123rf.com.cn
作为一个不断发展的行业,网页设计领域在方方面面发生的演变几乎都是不可避免的。 随着2017年的到来,每个人都在期待着网页设计领域即将发生什么趋势和转变。
Business2community网站近期发布了2017年网页设计趋势的文章。从主题到技术,预计在未来几年里,这些趋势将会影响到网站的性能并最终改善用户体验。
1.体现更多微交互细节
从2015年以来,微交互的概念真正受到了许多网页设计爱好者的关注,因为它能使用户界面变得更吸引人、更易于用户使用。而随着微交互成为网页设计的一个基本概念,毫无疑问,未来会有越来越多的品牌在其网站上落实这一概念。
然而,随着app和服务变得越来越具体和可触摸,我们期待未来的网页设计会朝着微交互的方向发展,使个人互动过程被进一步划分为更细微的互动。
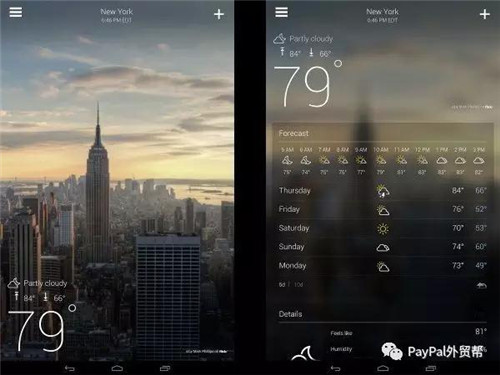
2.对天气app的需求上升
我们早上起床第一件想知道的事就是天气,因为天气情况可能会打破或影响我们的日常活动,我们会时时关注天气状况,然后相应地改变我们的行动计划。
在2017年,人们对天气应用的需求可能将会增加,因为越来越多的人需要对最新的天气情况保持更新。因此,我们可能会看到更多的UX(用户体验)设计师在把注意力转向设计移动天气app上。
3.移动端优先策略
在设计过程中优先考虑移动设备已经不是什么新鲜事了,但随着越来越多的人使用智能手机上网或使用喜欢的App,2017年将会有更多公司在设计自己的网站和应用时采取移动端优先的策略。
由于移动端设计相比较大屏幕的设备(比如台式机和笔记本电脑)的设计有更多的限制,所以移动端优先的策略也能让品牌更深入了解他们真正想要与用户沟通的核心内容和信息是什么,因为这个策略迫使他们去思考这个问题。
4.用互动式网页讲故事
讲故事是最有效的方法之一。只要你做得正确,这个办法可以吸引到大量的网站访问者。未来几年,品牌商要在网上讲故事可以从这几个趋势下手:
视频
利用视频向用户传达品牌信息已经十分常见,预计在2017年还将会有更多的网站将会使用视频。到了2018年,视频流量将占到所有互联网用户流量的70%。
聊天机器人
为了实现更自然、更具交互性的界面,网页设计者目前正在尝试使用聊天机器人来使网站和用户之间的交互尽可能地实现个性化。
动画
HTIVILS、CSS和JQuery的技术进步允许品牌商可以在其网站上使用动画与用户互动,即使目前大多数网站只是使用动画作为一种增强用户体验的方式。
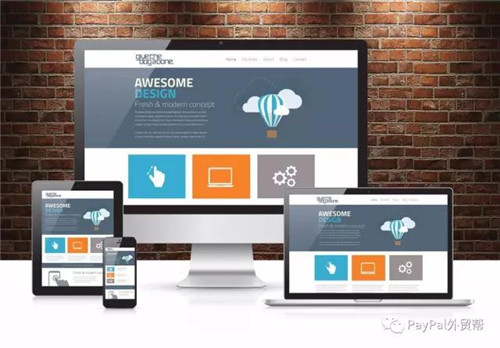
5.更多的响应式设计
响应式设计在网页设计中并不新鲜,但在2017年,预计会有更多的品牌商将构建一个响应性更强的网站,无论其规模的大小。响应式设计,指的是使用CSS media query以及灵活的网格/网页布局来构建网站,这在一个移动端优先策略愈发重要的时代中将会起到十分关键的作用。
响应式设计能使网站更具兼容性和动态性,允许网页根据不同设备的屏幕尺寸调整和重新排列内容。因此,品牌商可以使用这种方法大幅节省成本,因为他们只需要构建一个网站,就可以有效地在各种设备上显示内容。
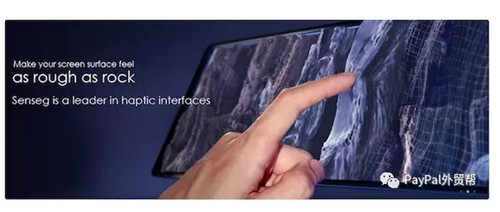
6.触觉反馈
触觉反馈,指的是在用户界面中运用触觉感应技术,如虚拟键盘,其各个按键能在被按压时产生触觉反馈。多年来,多亏于电活性聚合物驱动器(EAPs:Electo-Active Polymer Actuators)成本的下降,这种技术已经取得了很多进步。
该技术的最新成果之一是“触觉催眠”反馈技术,交互设计者可以使用一连串的微脉冲和振动来引导用户到“立即购买”的按钮上,甚至通过激活页面上能使人感到愉快的纹理来打消他们离开屏幕的念头。虽然该技术仍处于实验阶段,但它很可能会在未来12个月内就推向市场。
7.原创图片和字体
如今我们已经可以看到很多网站的外观和模式都十分相像,因此,更多的品牌商正在逐渐避免在他们的网站上使用网上图片库、视频库或图标库里的资源,转而自己创作出那些能使他们脱颖而出的原创资源。
独特的字体
数字领域不愿意使用炫目字体的日子已经一去不复返了。作为能体现出品牌个性和格调最有效的也最直接的方式之一,2017年预计将有更多的品牌商将在网站上使用超大尺寸的字体以及手绘字体。
个性化插图
近来在互联网上那些趣味性的、通常以光为主题的插图正在吸引越来越多的目光,一些网站甚至已经使用这种插图作为主要的视觉效果,以跟其他同类型网站区分开来。
原创照片
照片将仍然是网页设计的一个主要部分,但这里并不是指网上的图片库。许多品牌商近来的一部分策略就是策划出高品质的图像以吸引用户,这同时也能帮助他们更好地传递品牌信息以及讲述品牌故事。
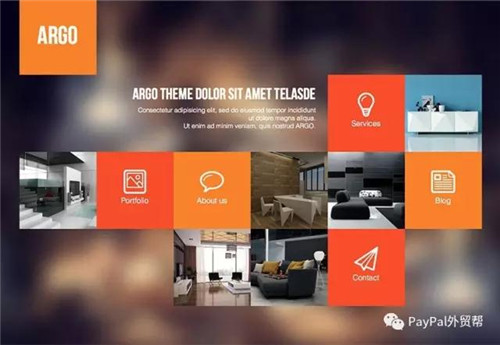
8.更多的扁平化设计
基于谷歌材质设计标准的扁平化设计最早是由谷歌在2014年提出的,在如今的移动化趋势时代下,这种设计仍然还是实现简约性的最好方式。
利用扁平化设计的配色和极简的设计,用户可以更流畅和直观地与网站进行互动。从现在来看,这种设计在未来几年内的网页设计中仍然会是一个大趋势。
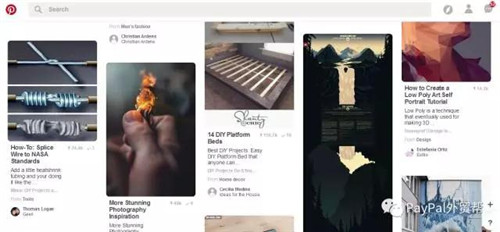
另一个基于谷歌材质设计标准中扁平化设计理念的用户界面就是“卡片式(Cards)”界面,其中最出名的就是Pinterest了。所谓的“卡片”UI(用户界面),顾名思义就是页面中的内容被分为一个个独立的内容“卡片”板块,用户可以分别通过不同的“卡片”浏览不同的内容。
这与如今移动端优先的策略正好相得益彰,因为后者需要的就是使用简单的手势,如滑动,来浏览移动端的内容,而现在这种趋势正在逐渐蔓延到PC端网页。
9.视差滚动效果
2017年的另一个趋势就是,越来越多品牌商会在网站上使用视差滚动效果(Parallax Scrolling)。视差滚动就是指让多层背景以不同的速度移动,形成3D的运动效果,带来出色的视觉体验。这对那些想让网页尽可能显得独特和动态化,同时还不想影响用户使用体验的网站来说,相对有用。
10.深入分析网页性能以决定设计好坏
什么样的网页设计对你的网站来说是好的设计,什么是不好的设计,这取决于这些设计能不能在你的网站上行得通。在2017年,更多品牌商在设计网页时,将会把网页的性能评判标准扩大,而不止仅仅考虑浏览量和独立访问者的数量。
通过进一步的深入分析,你能得出网站的哪些部分应该进行改进和舍弃,这样网站才能进一步增加用户的互动率,而这也是网页设计的一个主要目标之一。
以上这些只是2017年网页设计领域预计将发生的一些趋势和变化。通过了解这些趋势,你将能够对你的网站进行必要的调整和开发,使其适应于行业标准的发展。
(编译/ 康杰炜)